Despliegue en Hostinger
Este blog está alojado en Hostinger, que se actualiza automáticamente cada vez que hago un cambio en un repositorio alojado en GitHub.
Para conseguir un comportamiento similar, sube a tu repositorio un archivo en .github/workflows/deployment.yaml con el siguiente contenido:
1 | name: Build static files |
Entre otros, lo que se hace es utilizar node en su versión 18 para instalar las dependencias, correr Hexo (el framework utilizado) para generar los archivos estáticos, y gracias a reutilizar una action dedicada a publicar en Github Pages, se crea una nueva rama gh-pages con el contenido de la carpeta ./public.
En Hostinger, lo primero es limpiar la carpeta public_html de archivos, ya que puede incurrir en problemas. Una vez hecho, se puede ir a Avanzado -> Git y aquí se tienen dos opciones:
Repositorio privado de Github
Si se utiliza un repositorio privado, crear una clave SSH, copiar el contenido y posteriormente ir a Github Settings -> SSH and GPG keys y añadir una nueva clave SSH con el contenido copiado anteriormente.
Como URL del repositorio tendremos que utilizar la que empieza por [email protected]:....
Repositorio público de Github
En este caso es mucho más sencillo, ya que no hace falta configuración previa, simplemente utilizar la URL que empieza por https://github.com/...
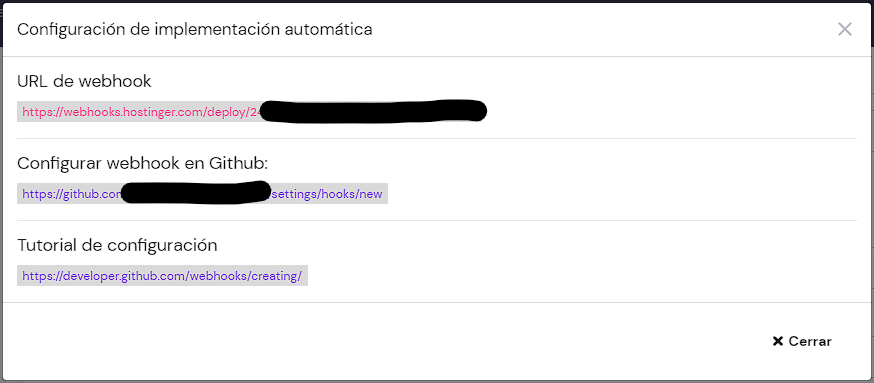
Una vez se tiene la URL, se escriben en la misma web de Hostinger, en el apartado Repositorio, en el branch se escribe gh-pages que es donde estarán nuestros archivos estáticos y en Directorio se deja en blanco (es la carpeta dentro de public_html donde se copiará en contenido). Una vez esté todo configurado, creamos el repositorio y entre los botones que aparecen más abajo, se selecciona el de Implementación automática y obtendremos algo parecido a esto:

Si entramos en el enlace de configuración de webhook de Github, llegaremos a un formulario en el que nos permitirá crear uno nuevo. Ahí solamente debemos insertar la URL del webhook (con cuidado de no perder ningún carácter del final), y en el tipo de payload, seleccionar JSON.
Una vez esté configurado, no tendremos más que hacer push con cambios o nuevos posts al repositorio, Github se encargará de generar los nuevos archivos y avisará a Hostinger, que los recogerá y pondrá a disposición de acceso web.